
Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

How to Auto Route to Another Component When Value Select From a Drop Down List - Get Help - Vue Forum

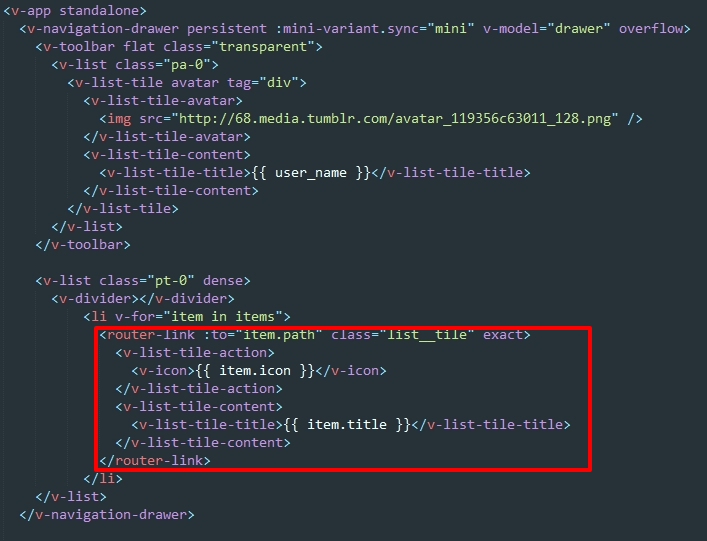
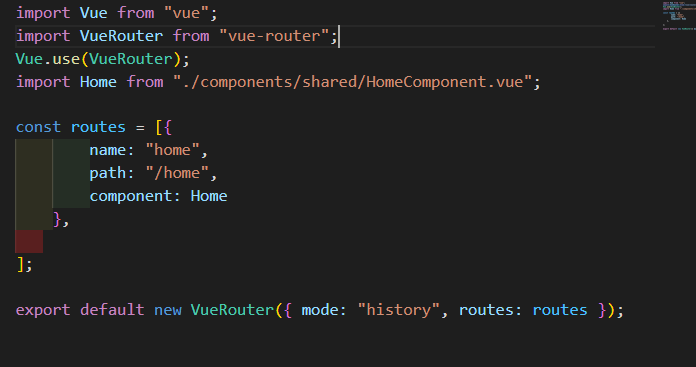
Unknown custom element: <router-link> — did you register the component correctly? For recursive components, make sure to provide the “name” option. | by Salifyanji Taala | Medium